-
웹개발 1주차 개발일지 [ 스파르타 코딩클럽 ]개발일지 2022. 12. 13. 11:54
1주차 강의자료 : https://teamsparta.notion.site/1-da6d8595945d4b868e5fcfa933c56011
[ 1주차 배울 내용 ]

앱개발 5주차까지 끝내고 웹개발 강의를 시작. 이제 앱개발은 자기관리앱을 만들어볼예정이고(대학졸업할때까지 넉넉히.. 바라봄) 앱개발/웹개발/파이썬 이렇게 3부분으로 나눠서 조금씩 해볼예정. 앱개발 개발일지를 쓰면서 느낀게 개발일지에 강의자료 복붙하는거보다 느낀점같은 나만의 것을 쓰는게 더 낫다는생각. 어차피 강의자료 링크달아서 복습할때 그거봐야하니까 내 개발일지에 그걸 갖다붙히는건 의미가 별로없다는생각이.. 들면서도 강의수강할때 그걸 복붙하고 정리하는 과정에서 공부가 되니까 이걸 어찌해야할지....? 😭
- HTML - 뼈대 / CSS - 꾸미기 / 서버는 프론트엔드를 준다. 우리는 1주차에 프론트엔드로 줄 것을 미리 만드는것.
- html은 기본적으로 head와 body로 구성됨. head는 웹사이트의 내용부분이 아니라 그 위쪽부분에 해당하는애들이고, body는 지금 작성하고있는것처럼 내용부분에 해당하는게 들어감.
- 파이참에서 ctrl + alt + l의 자동정렬기능 기억하기.
- shift + tap : 왼쪽으로 땡기기

왼쪽사진의 모습을 하는 간단한 로그인 페이지를 만들어보는 과제다. 이를 위해서는 1) 먼저 파이참에서 html파일을 새로만들고 제목은 login.html로 하여 코딩.
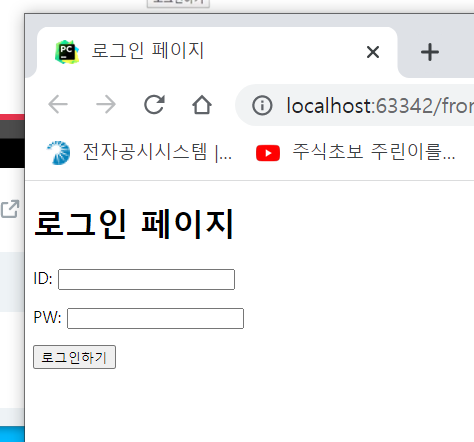
2) 크롬이미지 버튼을 눌러 login웹페이지를 띄운후 코딩을 수정해가며 과제를 수행해본다.

왼쪽처럼 만들어보았다. 거의 똑같은거같은데 아래는 내가작성한 코드.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>로그인 페이지</title> </head> <body> <h1>로그인 페이지</h1> <p>ID: <input type="text" /></p> <p>PW: <input type="text" /></p> <p><button> 로그인하기 </button></p> </body> </html>앱개발할때 자바스크립트에서는 글씨쓰려면 <text>태그로 꼭 묶어줬어야하는데 html은 그냥 글씨써도 되는거같다. 채점해보니 <button>부분에서 <p>로 안감싸줘도 알아서 구분됐다. 그부분말고는 다 같음(근데 이거 원래 앱개발이랑 같이수강하다가 벅차서 관뒀던거라 사실 1~2달전에 수강했던거임)
- css로 꾸미기 위해서는 꾸밀 대상을 가리킬 이름표를 붙여주는게 먼저.
- 자바스크립트에서는 이부분에서 style={styles.이름표}를 한뒤 const styles = StyleSheet.create({ 이름1: { } })이런식으로 css를 작성했는데, html에서는 class="이름표"한 뒤 <style> .이름표{ } </style>의 형식으로 css를 작성하면된다.

튜터와 함께 해봄.
- margin : 바깥여백. margin : 10px == margin : 10px 10px 10px 10px (4개의 값은 시계방향으로 위, 오른, 아래, 왼을 의미)
- padding : 안쪽여백.
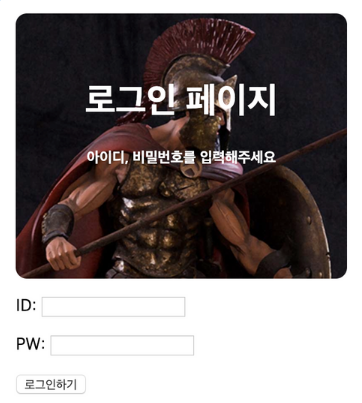
- 이미지를 넣을때는 css에서 아래의 세트3개를 기억하자
background-image: url("https://www.ancient-origins.net/sites/default/files/field/image/Agesilaus-II-cover.jpg"); background-size: cover; background-position: center;[원하는 부분을 페이지의 정중앙에 위치시키고 싶을때]
1) <div>로 해당부분 전체박스처리
2) div에 이름표달고 css로 width 대충설정해줌(여기서는 300px). 박스를 보기위해 일단 background-color 설정
3) 해당 이름표에 margin : auto; 코딩(margin auto는 상하좌우 최대로 밀어라 라는 의미)
1-6까지수강
'개발일지' 카테고리의 다른 글
파이썬 문법 뽀개기 [ 스파르타 코딩클럽 ] (0) 2022.12.13 앱개발 5주차 개발일지 [스파르타 코딩클럽] (0) 2022.12.07 앱개발 4주차 개발일지 [스파르타 코딩클럽] (0) 2022.11.28 앱개발 3주차 개발일지 [스파르타 코딩클럽] (0) 2022.11.25 앱개발 2주차 개발일지 [스파르타 코딩클럽] (0) 2022.11.03